WidgetBlender: an award winning idea generator specializing in future aerospace concepts, engineering and financial analysis.
Four of these NASA wins used our ultrasonic materials-gas-fluids processing concepts.
Major Awards
First Place, Led Team With Crointel (2024)
NASA's Brilliant Minds for Pure Blue Skies Challenge
We proposed Space Laser-Enabled Propulsion (SLEP): The use of MEO based solar power collecting satellites (AKA, StarPower Stations), transforming solar power to electricity to power lasers that are aimed at high altitude aircraft with laser receivers that in turn focus energy on “laser ramjet engine” to provide unlimited time in air. StarPower Stations, when over places with few aircraft, can also beam power to lunar bases in the lunar night, space craft for laser propulsion, orbital debris reduction and surface operations like night time cloud evaporation, tornado busting and so on ...

First Place, Led Team With Crointel (2022)
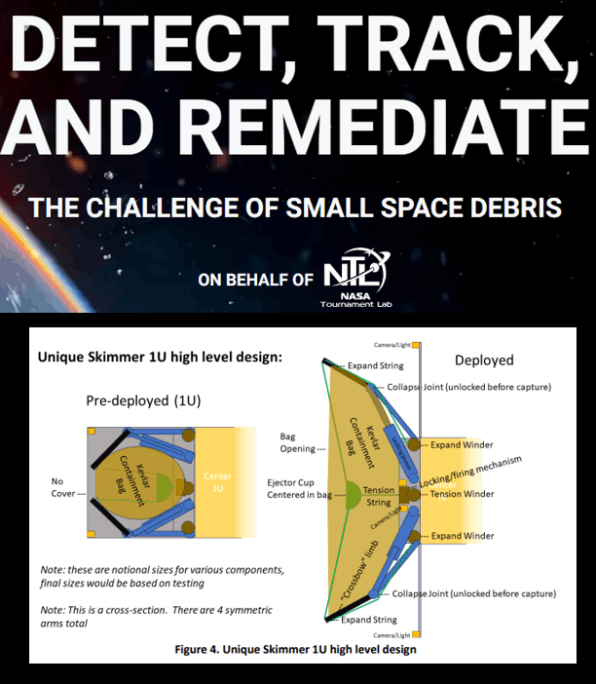
NASA Orbital Alchemy Challenge sponsored by NASA's Orbital Debris Office
We adapted asteroid mining concepts to breaking down and processing large abandoned satellites in LEO. WidgetBlender submitted SAFER (Satellite After Fully Enclosed Recycler) which included a summary of Crointel's BioLeach that proposed a solution to use reflected solar energy to break down, sort and refine parts of large satellites into useful inputs to other LEO operations. The concept combined spin gravity, artificial "wind" and Ultrasonics. Winning submission available on request.
Crointel also submitted a detailed BioLeach entry that WidgetBlender supported that won Third Place.

Second Place, Led Team With Crointel (2024)
Who Let The Gas Out Challenge for NASA at FreeLancer.com
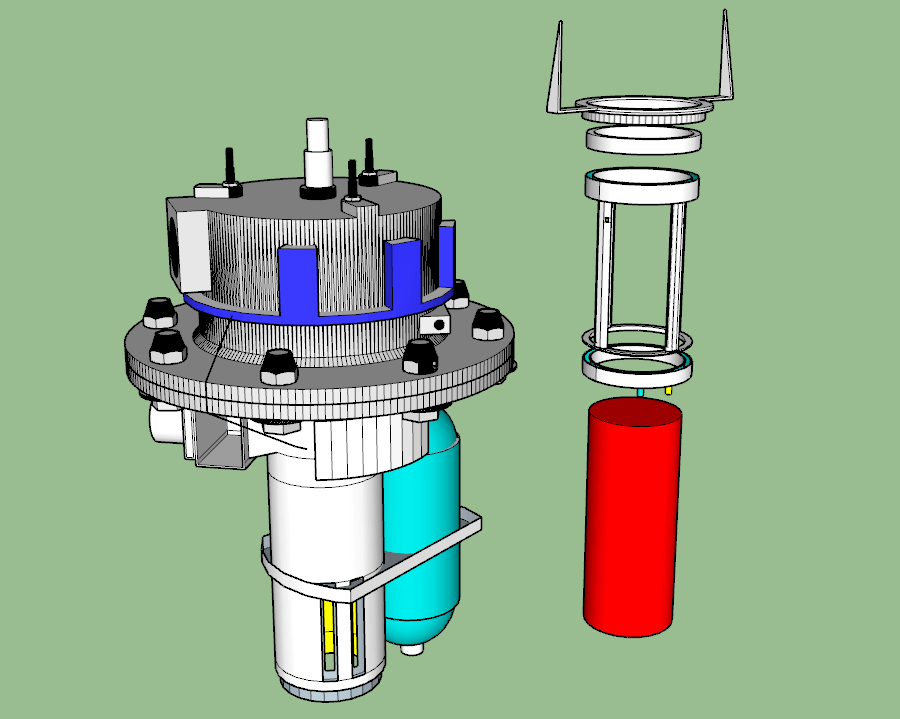
This Challenge is seeking solutions to propellant tank venting in micro-gravity with minimal loss of propellant. Although all concepts will be considered, solutions that are external to the propellant tank are preferred as they could use existing (heritage) propellant tanks and avoid development costs related to designing and qualifying a new (or modified) tank.
We proposed the 2-4 kg Ultrasonic/Sensing Active Vent (USAV). Happy to discuss with interested parties.
Second Place, Supporting Team Crointel (2022)
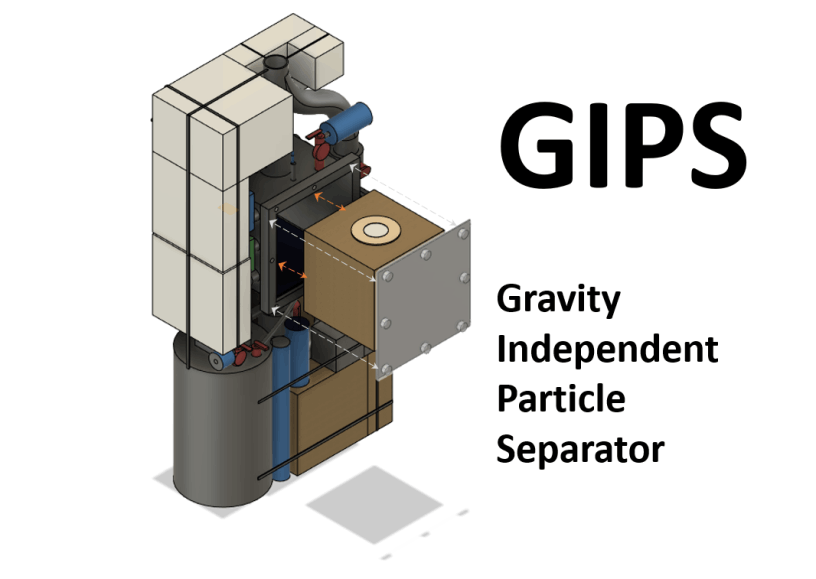
NASA's "Trash-to-Gas Ash Management" Challenge proposing ASEAR - Automated Sonically Enhanced Ash Removal
Trash-to-gas reactors are considered a sustainable approach to both near- and long-term waste management during long-duration space missions. The primary goal of this challenge was to create actionable design concepts for ash removal from a trash-to-gas reactor in microgravity. WidgetBlender supported Crointel with extensive device engineering and visualization collaboration. Visualization examples available on request. The solution used Ultrasonic concepts with CO2 reused from the CO2 scrubbers on the spacecraft.